-
Siklus hidup aktivitas adalah serangkaian status tempat aktivitas mungkin berada sepanjang daur hidupnya, mulai dari saat aktivitas pertama dibuat hingga dihancurkan dan sistem mengklaim kembali sumber daya aktivitas tersebut. Saat pengguna menelusuri di antara aktivitas dalam aplikasi (di dalam dan di luar aplikasi juga), masing-masing aktivitas tersebut bertransisi di antara status yang berbeda dalam siklus hidup aktivitas.
- Mengimplementasikan callback ke MainActivity
- Buka java/com.example.android.twoactivities/MainActivity.
- Dalam metode onCreate(), tambahkan pernyataan log berikut:
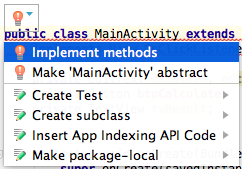
- Tambahkan metode baru untuk callback onStart(), dengan pernyataan ke log untuk peristiwa tersebut: TIPS: Pilih Code > Override Methods dalam Android Studio. Dialog muncul dengan semua metode yang mungkin dan bisa Anda gantikan dalam kelas. Memilih satu atau beberapa metode callback dari daftar menyisipkan template lengkap untuk metode tersebut, termasuk panggilan wajib ke superkelas.
- Gunakan metode onStart() sebagai template untuk mengimplementasikan callback siklus hidup lainnya:
- onPause()
- onRestart()
- onResume()
- onStop()
- onDestroy()
- jalankan aplikasi Anda.
- Mengimplementasikan callback siklus hidup dalam SecondActivity
- Buka java/com.example.android.twoactivities/SecondActivity.
- Di bagian atas kelas, tambahkan konstanta untuk variabel LOG_TAG:
- Tambahkan callback siklus hidup dan pernyataan log ke aktivitas kedua. (Anda juga bisa menyalin dan menempel metode callback dari MainActivity)
- Tambahkan pernyataan log ke metode returnReply(), tepat sebelum metode finish():
- Amati log saat aplikasi berjalan
- Jalankan aplikasi twoactivity
- Klik Android Monitor di bawah Android Studio untuk membuka Android Monitor.
- Pilih tab logcat.
- Ketik "Activity" dalam kotak pencarian Android Monitor. Logcat Android bisa menjadi sangat panjang dan berantakan. Karena variabel LOG_TAG di setiap kelas berisi kata MainActivity atau SecondActivity, kata kunci ini memungkinkan Anda memfilter log hanya untuk hal-hal yang Anda minati.
- Bereksperimenlah dengan aplikasi dan catat bahwa peristiwa siklus hidup terjadi untuk merespons tindakan yang berbeda. Khususnya, coba hal-hal berikut ini:
- Gunakan aplikasi dengan normal (mengirim pesan, membalas dengan pesan lain.)
- Gunakan tombol kembali untuk kembali dari aktivitas kedua ke aktivitas utama.
- Gunakan panah kiri pada bilah tindakan untuk kembali dari aktivitas kedua ke aktivitas utama.
- Putar perangkat pada aktivitas utama dan kedua pada waktu yang berlainan dalam aplikasi dan amati apa yang terjadi dalam log dan layar.TIPS:Jika menjalankan aplikasi dalam emulator, Anda bisa menyimulasikan putaran dengan Ctrl-F11 atau Ctrl-Fn-F11.
- Tekan tombol ringkasan (tombol kotak di sebelah kanan Beranda) dan tutup aplikasi (ketuk X).
- Kembali ke layar beranda dan mulai ulang aplikasi
- Simpan status instance aktivitas dengan onSaveInstanceState() mungkin kita telah memperhatikan bahwa memutar perangkat tidak memengaruhi status aktivitas kedua sama sekali. Ini karena layout dan status aktivitas kedua dihasilkan dari layout dan intent yang mengaktifkannya. Bahkan jika aktivitas tersebut dibuat ulang, intent-nya akan tetap ada di sana dan data di dalam intent tersebut masih digunakan setiap onCreate() aktivitas kedua dipanggil.
- Buka java/com.example.android.twoactivities/MainActivity.
- Tambahkan implementasi skeleton onSaveInstanceState() ke aktivitas, atau gunakan Code > Override Methods untuk menyisipkan pengganti kerangka.
- Periksa untuk melihat apakah header saat ini terlihat, dan jika demikian letakkan status visibilitas ke dalam bundel status dengan metode putBoolean() dan kunci "reply_visible". Ingat bahwa header dan teks balasan ditandai sebagai tidak terlihat sampai ada balasan dari aktivitas kedua. Jika header terlihat, maka ada data balasan yang perlu disimpan. Kita hanya berfokus pada status visibilitas -- teks header sebenarnya tidak perlu disimpan, karena teks tersebut tidak pernah berubah.
- Dalam pemeriksaan yang sama, tambahkan teks balasan ke dalam bundel.
- Memulihkan status instance aktivitas dalam onCreate()
- Dalam metode onCreate(), tambahkan tes untuk memastikan bundelnya tidak null.
Saat aktivitas dibuat, sistem meneruskan bundel status ke onCreate() karena itu hanya argumen. Pertama kali onCreate() dipanggil dan aplikasi Anda dimulai, bundelnya null, tidak ada status saat pertama kali aplikasi dimulai. Panggilan berikutnya ke onCreate() memiliki bundel yang diisi dengan data apa pun yang Anda simpan dalam onSaveInstanceState().
- Dalam pemeriksaan tersebut, dapatkan visibilitas saat ini (benar atau salah) dari bundel dengan kunci "reply_visible"
- Tambahkan tes di bawah baris sebelumnya untuk variabel isVisible.
Jika ada kunci reply_visible" dalam bundel status (maka isVisible benar), kita perlu memulihkan statusnya.
- Dalam tes isVisible, buat header-nya terlihat.
- Dapatkan pesan balasan teks dari bundel dengan kunci "reply_text", dan setel TextView balasan untuk menunjukkan string tersebut.
- Jadikan TextView balasan terlihat juga:
- Jalankan aplikasi. Coba putar perangkat atau emulator untuk memastikan bahwa pesan balasan (jika ada) tetap ada di layar setelah aktivitas dibuat ulang.
Selain itu, kita mungkin memperhatikan bahwa dalam kedua aktivitas setiap teks yang Anda ketik ke dalam pesan atau balasan EditTexts dipertahankan bahkan ketika perangkat diputar. Ini karena informasi status beberapa tampilan dalam layout secara otomatis disimpan di semua perubahan konfigurasi, dan nilai saat ini EditText adalah salah satu kasus ini.
Satu-satunya status aktivitas yang harus diperhatikan adalah TextView untuk header balasan dan teks balasan dalam aktivitas utama. Kedua TextView secara default tidak terlihat, hanya muncul ketika Anda mengirimkan pesan kembali ke aktivitas utama dari aktivitas kedua.
Selanjutnya akan menambahkan kode untuk mempertahankan status instance kedua TextView menggunakan onSaveInstanceState().Jika header terlihat Anda bisa mengasumsikan bahwa pesan balasan juga terlihat. Anda tidak perlu menguji atau menyimpan status visibilitas pesan balasan saat ini. Hanya teks sebenarnya pesan yang masuk ke dalam bundel status dengan kunci "reply_text".
Kita hanya menyimpan tampilan yang dapat berubah setelah aktivitas dibuat.
Tampilan lain dalam aplikasi (EditText, Tombol) dapat dibuat ulang dari layout default kapan saja.