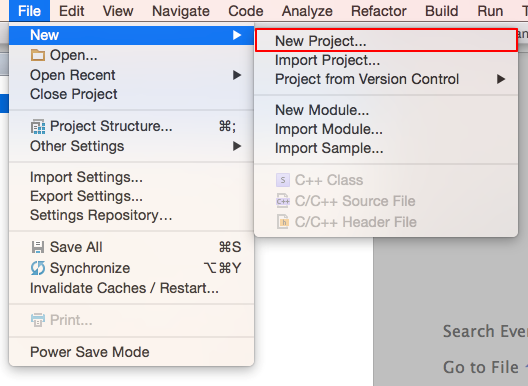
- Buat Project Baru dengan klik File -> New -> New Project... pada Android Studio anda
- Setelah muncul Jendela Create New Project, kemudian atur nama aplikasi dan domain perusahaan/website anda. Sebaiknya jangan sama dengan apa yang ada dicontoh. Dan jangan lupa pula untuk menentukan lokasi project.
-
Kemudian pilih tipe device untuk aplikasi beserta target minimum SDK yang akan kita gunakan. Pilihan target Android SDK yang kita pilih akan mempengaruhi banyaknya device yang bisa menggunakan aplikasi buatan kita. Disini kita pilih untuk tipe device Phone and Tablet dengan minimum SDK diset ke Level 15 (Ice Cream Sandwich)/ Klik Next untuk melanjutkan.
-
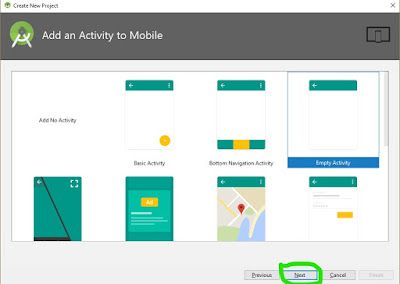
Pada bagian ini kita akan memilih tipe Activity awal dari template yang telah disediakan. Saat ini Android Studio sudah menyediakan berbagai macam template Activity dari yang paling sederhana hingga yang paling kompleks seperti :
Add No Activity : Tidak ada Activity yang ditambahkan Basic Activity : Activity dengan template komponen material design seperti FloatingActionButton Empty Activity : Activity dalam bentuk yang paling dasar Fullscreen Activity : Activity fullscreen tanpa status bar Google AdMob Ads Activity : Activity dengan default konfigurasi iklan Admob Google Maps Activity : Activity dengan menyediakan konfigurasi dasar Google Maps Login Activity : Activity untuk halaman login Master / Detail Flow : Activity yang diperuntukan untuk alur aplikasi Master Detail pada device tablet Navigation Drawer Activity : Activity dengan tampilan side bar menu Scrolling Activity : Activity dengan kemampuan Scroll konten didalamnya secara vertical Settings Activity : Activity yang diperuntukan untuk Konfigurasi Aplikasi Tabbed Activity : Activity yang diperuntukan untuk menampilkan lebih dari satu tampilan, dapat digeser ke kanan dan ke kiri (Swipe) dan dengan menggunakan komponen ViewPager
Saat ini kita pilih tipe Empty Activity, klik Next untuk melanjutkan. - Selanjutnya, tentukan nama Activity pertama kita, saat ini kita biarkan pada kondisi apa adanya. Ingat, jika suatu saat nanti kita ingin melakukan penambahan Activity, best practice nya adalah dengan menambahkan Activity setelah kata nama kelas yang akan kita buat. Misal: MainActivity, SettingsActivity dan lain sebagainya. Klik Finish untuk menyelesaikan.
- Selamat!, Anda telah berhasil membuat sebuah project baru Android. Layar anda pasti akan seperti dibawah ini:
- Di sebelah kanan anda adalah workspace dimana Activity anda berada dan bernama MainActivity.java dengan layoutnya activity_main.xml. Di sebelah kiri anda terdapat struktur project anda dimana nanti kita akan banyak menambahkan berbagai komponen, asset dan library. Untuk lebih mengenal Android Studio lebih dalam silakan baca materi ini https://developer.android.com/studio/intro/index.html
Membuat TwoActivity
Selanjutnya kita akan mulai melakukan pengkodean aplikasi atau lebih enaknya disebut ngoding. Berikut flow umumnya.
Ngoding Layout untuk User Interface aplikasi
Ngoding Activity untuk menambahkan logika aplikasi
Jangan ngetik saja atau ngoding polos, Gunakan ctrl + space untuk menggunakan code completion dari Android Studio agar mengoptimasi import package dari komponen yang digunakan.Menambahkan Code Sederhana pada Layout Activity
- Kita akan memiliki 1 tombol dengan fungsi untuk Mengirim data dan TextView untuk menampilkan data yang berasal dari Intent. Baik, kita akan mulai selangkah demi selangkah dimulai dari tombol yang paling atas. Kondisikan activity_main.xml seperti dibawah ini, Silahkan klik tab file activity_main.xml pada workspace anda (res/Layout/activity_main.xml), dan silakan ikuti baris-baris berikut:
Jangan lupa untuk menambahkan file dimens.xml dan string.xml secara manual di dalam res → values. Dan isikan file dimens.xml dan string.xml seperti berikut
- Lalu untuk MainActivity.java tambahkan code seperti ini
- Button SecondActivity akan memiliki fungsi untuk mengirim dan berpindah Activity ke Activity lain. Sekarang kita buat Activity baru dengan cara sebagai berikut: Klik File di pojok kiri atas pada aplikasi → New → Activity → Empty Activity.
Lalu isikan SecondActivity pada dialog. Ketika sudah klik finish.
- Untuk menandakan perpindahan dan mengirim data ke Activity berhasil, silakan tambahkan dua buat TextView dan kondisikan activity_second.xml menjadi seperti berikut.
- Setelah Activity tujuan sudah berhasil diciptakan, sekarang saatnya menambahkan sebuah kode pada SecondActivity.java menjadi sebagai berikut.
- Selesai! Langkah pertama untuk memindahkan Mengirim data ke Activity ke Activity lain sudah selesai, sekarang silakan jalankan aplikasi anda dengan mengklik textView pada menu bar dan klik tombol SEND. Seharusnya sekarang anda sudah bisa berpindah dan mengirim data ke Activity dengan mengklik tombol ‘SEND’https://youtu.be/Ks4OFV7zJbE
Bedah Kode singkat
Pembahasan tentang layout xml
Baris ini mengidentifikasi bahwa file ini berformat xml.Merupakan namespace yang digunakan dalam keseluruhan file xml ini. Mengidentifikasi bahwa file layout xml ini berelasi dengan MainActivity.